
做amzon的人知道,在amazon中得到好的(类目,搜索)排名,将会带来好的流量,从而得到更多的订单。
今天主要写amazon在搜索排名中的一些重要因素。
重要性排序:标题->短描述->长描述->sarch terms
1.短描述Bullet Points
短描述是标题的补充,也是你产品转化率的重要因素。
短描述主要提现几个方面:1、作用 2、材质、3、适用于哪些环竟(型号等),4、产品特征、5、相比其它同类产品的优势是哪些(去对手的review那边找和中种吐嘈,然后告诉买家,我们的产品没有这类吐嘈的问题。)
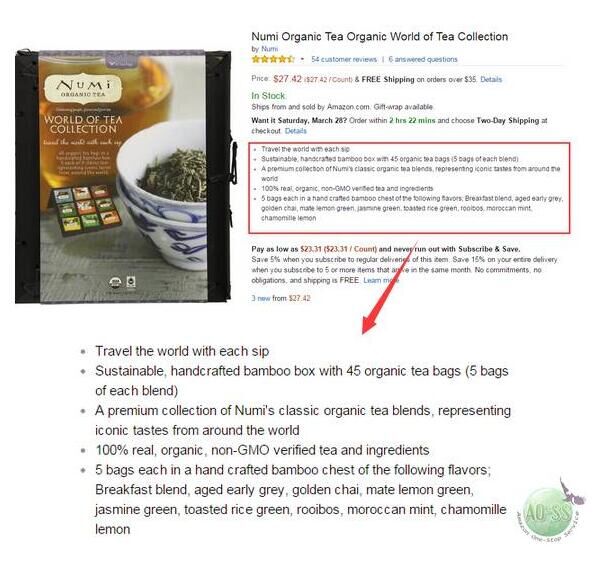
这个位置是摆放产品最重要的几个亮点,在语句通顺的前提下,尽量将各个重要关键词揉合在5点短描述里面。在图像边用条列式的说明叙述。尽量言简意骇,但又必须要包含到主要的产品特色,并且强调它的优势。你只有小小的空间来说服买家购买,所以擅用可以触发购买的关键文字。诀窍在于沿用过去销售绩效最好的广告元素,以下是Numi示范:

2.长描述Product Description
尽量多,但不要重复布置长尾词。目得还是尽可能的布置长尾词。让页面更相关。让页面的长尾词更广泛。
长描述可以写以下几个方面的内容:1、公司简介,2、产品简介,3,产品优点-(用户关心的吐嘈的内容。)
再来就是发挥你产品描述的功能。尽可能利用有的空间将你的品牌告诉给人家知道;你的商品以及它是如何别于一般的竞争对手的商品。你可以更完整地再一次地强调促使购买的原因。如果可以的话,尽可能加入图像会更好。
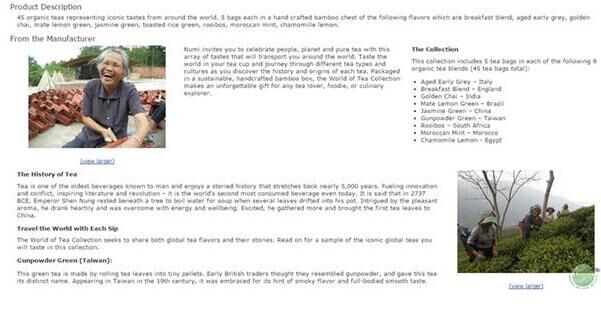
这是Numi的产品描述:

对于做亚马逊的人,时常看到别人产品描述信息界面美化很好,而自己的就一长句话,完全不能比。而且一个好的描述。也会给你的产品大大的加分的
那么怎么才能让你的描述也能活起来呢?
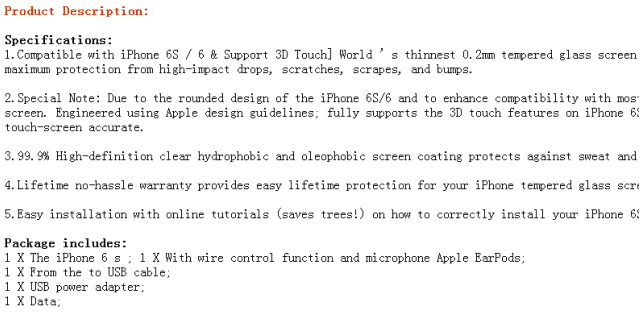
接下来,我已现在刚出来的iphone 6s的产品描述来做例子。

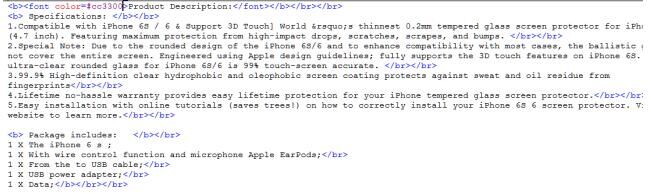
那上面的这个例子,我仅仅是排序了下,没怎么美化,但有些人就想知道,上面的怎么实现的?有木有,对于新手来说。

看到上面的没,我简单的介绍下,<b>是代表加粗 </br> 是代表换行,有没有发现每一个<b>后面必须跟一个</b>,那是因为这个是对于,有开始标签,就得有结束标签,在弄的时候一定要记住,其他的标签也一样。
如果你想自己美化得更好的,你可以参考下下面的一些标签
亚马逊描述中支持的常用HTML代码:
1. 换行 <br>
第一行内容<br>
第二行内容<br>
第三行内容
2. 加粗
<b>需要加粗的内容</b>
3. 文字大小
<p style=”font-size:10px”>需要设置文字大小的内容</p>
(通过改变10px来改变字体大小,如:14px就比10px字体显示大)
4. 文字颜色
<p style=”color:#fff000″>需要设置文字颜色的内容</p>
具体颜色的HTML代码请参照这个链接: http://www.w3school.com.cn/tags/html_ref_colornames.asp
(通过改变替换#fff000代码来改变文字颜色)
5.文字斜体
<p style=”font-style:italic”>需要设置文字斜体的内容</p>
6. 文字下划线代码
<p style=”text-decoration:underline”>需要设置文字下划线的内容</p>
7. 文字删除线代码
<p style=”text-decoration:line-through”>需要设置文字删除线的内容</p>
相信这些工作足够让你描述出一个满意的listing。
注:本文不代表赢商荟观点,如有涉及版权或其他问题,请及时与我们联系,我们将在第一时间予以处理。
更多跨境电商资讯,请扫描右侧二维码关注我们微信公众号【跨境电商赢商荟】