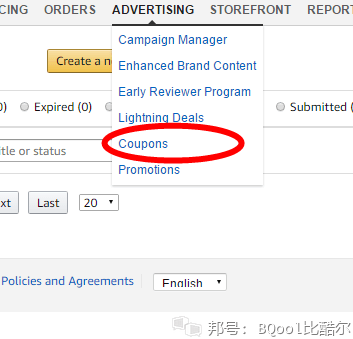
亚马逊总是有新的创意,新的功能。最近讨论很火的,就是这个 Coupons 的新功能,位于 Advertising 下面新增了 Coupons,如下图。

最新的查找亚马逊差评的方式,就看这篇!
亚马逊查找差评 ,最新再破解干货!
但是群里很多伙伴说自己的账号没看到 Coupons,小编都懂。因为小编的账号也没有(哭)。
但是我们找到了新的路径,可以连接到 Coupons 页面。
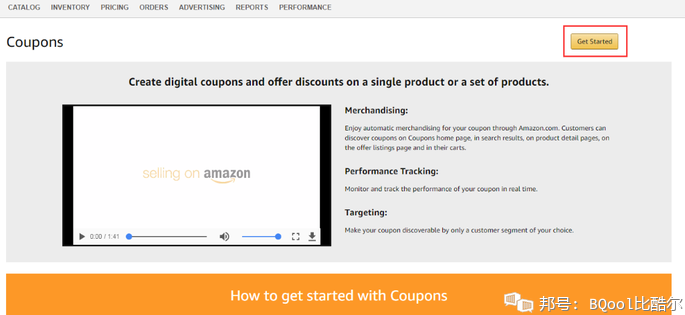
可以直接点击链结(需登录亚马逊后台),会到以下页面。
点击 Get Started ,就可以到设定的页面了。

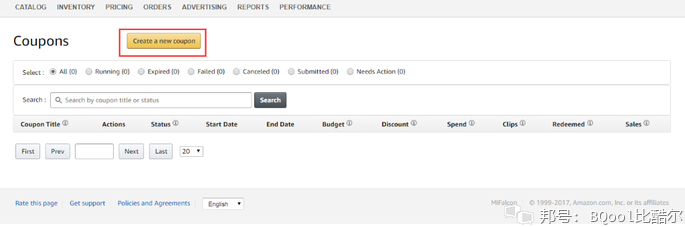
点击 "Create a new coupon"

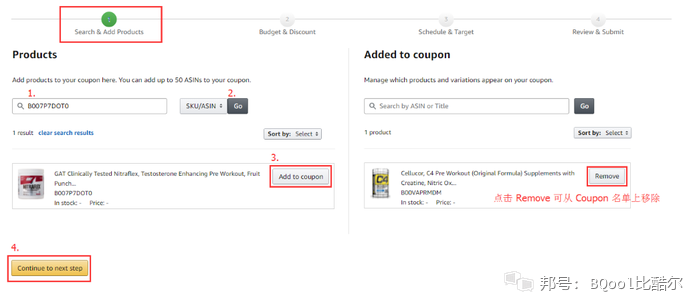
1. Search & Add Products
最多可添加 50个 ASIN
输入要使用 Coupon 的商品的 ASIN/SKU 或是 Keywords
点击 "Go"
在商品右侧 点击"Add to coupon"
接着商品就会出现在右侧的 Added to coupon
若要移除商品 点击"Remove"即可移除
最后点击" Continue to next step"

2. Budget & Discount
设定折扣可以选择 "Percent off"或"Money off"(折扣必须是 30天内 最低价的 5%~80% off)
接着要选择限定一个客户是否只能使用一次
Yes>限定每个客户只能使用一次 coupons
No > 每个客户可以多次重复使用 coupons
设定预算(Budget)
每个 coupon 的使用,亚马逊都会收取 0.6 美金的费用。
假设你设定 5% off 的折扣,每次折扣是 4 美金。总共要发 50个 coupons
折扣总金额:4美金*50个 = 200 美金
亚马逊费用:0.6美金*50个 = 30 美金
所以总预算(Budget)就要填:200+30 = 230 美金

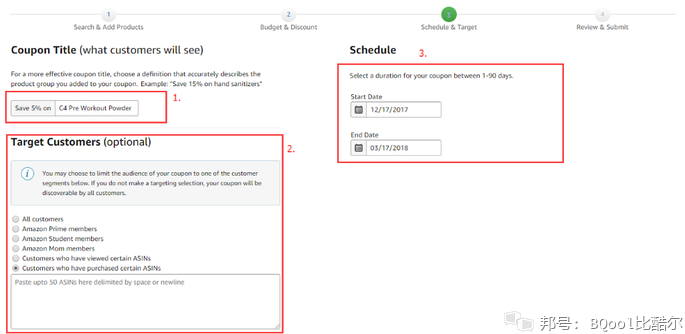
3. Schedule & Target
Coupon 的标题,可以填写商品名称例如"Save 15% on hand sanitizers"
Target Customer(选择发放对象)
All customers-所有买家
Amazon Prime members-亚马逊Prime会员
Amazon Student members-亚马逊学生会员
Amazon Mom members-亚马逊妈妈会员
Customers who have viewed certain ASINs-看过某些 ASINs 的买家
Customers who have purchased certain ASINs-买过某些 ASINs 的买家
ASIN 都可以自己填写,最多可以填写 50个 ASIN
Schedule
Start Date(开始的日期)-最长可以选到一个月之后,例如现在是 11/17,最晚可以设定 12/17 开始。
End Date(结束的日期)-最长可以设置开始日的90天之后。

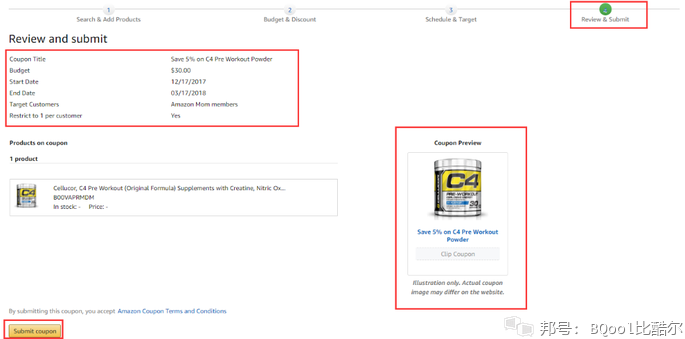
4. Review & Submit
最后一步可以预览刚刚 Coupon 的设定详情,和亚马逊前台显示的样子,确认没有问题点击 "Submit"即可提交。

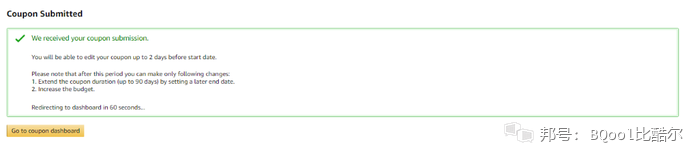
5.
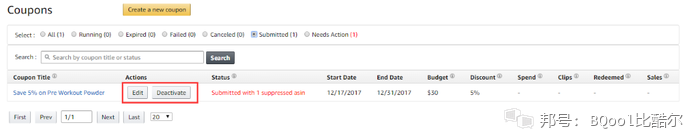
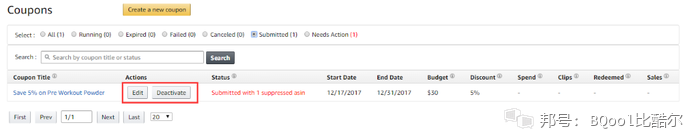
成功提交后会出现下图,在开始的两天以前都可以修改 Coupon,如果在开始前的两天之内修改,只可以延长使用效期和增加预算,没办法修改其他内容。

6.
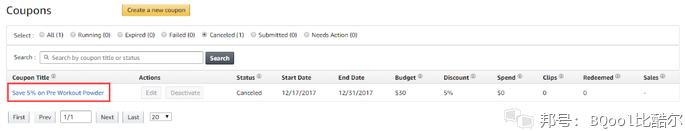
提交之后,随时可以修改或是取消掉 Coupon。

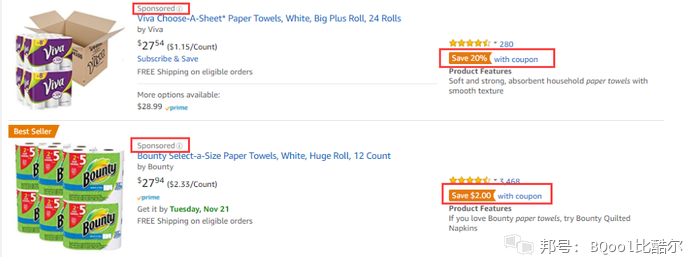
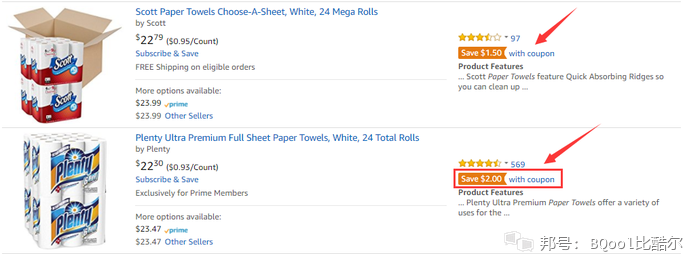
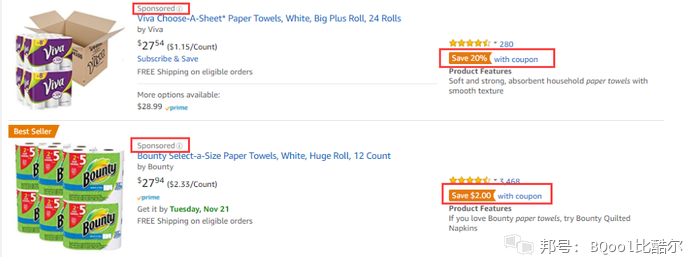
设定好以后,在亚马逊前台页面 Coupon 呈现如下图,买家看到都可以直接领取并使用 Coupon 享有折扣,等到你的设定的预算没了,这个当然也会随之消失。

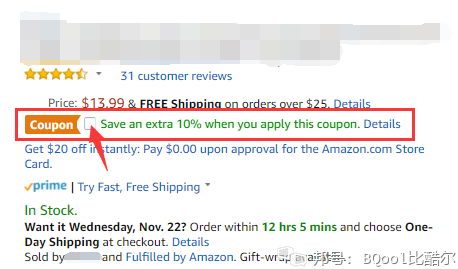
点进商品页面后,会看到如下图。打勾即可领取 Coupon。

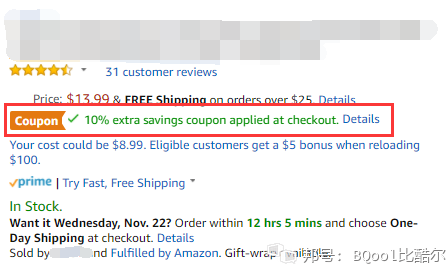
点击 Coupon 后,商品在结账时会直接套用折扣,就不用输入折扣代码了,真的是非常方便呢!

注意事项
如果提交后有发现显示有"Running with Suppressed asin"

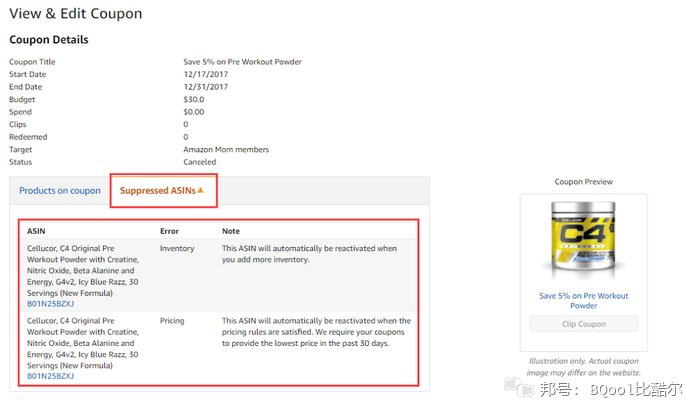
只要点进"Coupon Title"

就可以看到 Coupon 详情,还有 Suppressed 的原因

可能原因有
库存不足预算设定
价格不是30天内最低价的 5~80% off
Review 质量不够好(至少要平均 2.5星和 3个以上 5星)
小编总结
这个新功能刚上,没办法讲效果有多好,但下面就整理几点优缺点,大伙可以注意下。
优点
亲测 Coupon 无法跟其他促销代码(Promotion code)叠加使用,这样在促销上的设定可以更灵活也不需要担心叠加使用的问题。
Coupon 的呈现方式明显,让买家更容易看到你的商品有折扣优惠,可以提升流量和转化率。
愿意接受较低利润和另外付 0.6 美金给亚马逊的卖家,可以比不愿意负担的卖家多一些竞争力。
可以选择要露出给哪些买家看到,例如你可以针对有购买你的其他商品的买家露出 Coupon,可以提升品牌销量。也可以针对有购买或是看过竞争对手商品的买家做露出,可以增加本来没有的流量和转化率。
Coupon 不需要在结账时输入折扣代码,只要领取后有购买,结账时都会自动套用折扣优惠,使用上方便度大大提升,顺带提升购买转化率。
缺点
未来会有越来越多的卖家使用这个功能,会造成买家对 Coupon 的敏感度降低,最好趁现在抓紧时间使用下,不确定未来的效果会不会好。
目前还不确定站内广告是否会有 Coupon,如果没有呈现 Coupon,提高单价在做高折扣 Coupon 在广告上就有负面的效果。但目前看起来本来就可以做 Coupon 的厂商商品,站内广告是会连带 Coupon 一起显示的。

转载需知:
此文章由 BQool 比酷尔原创,转载请务必保留原文链接